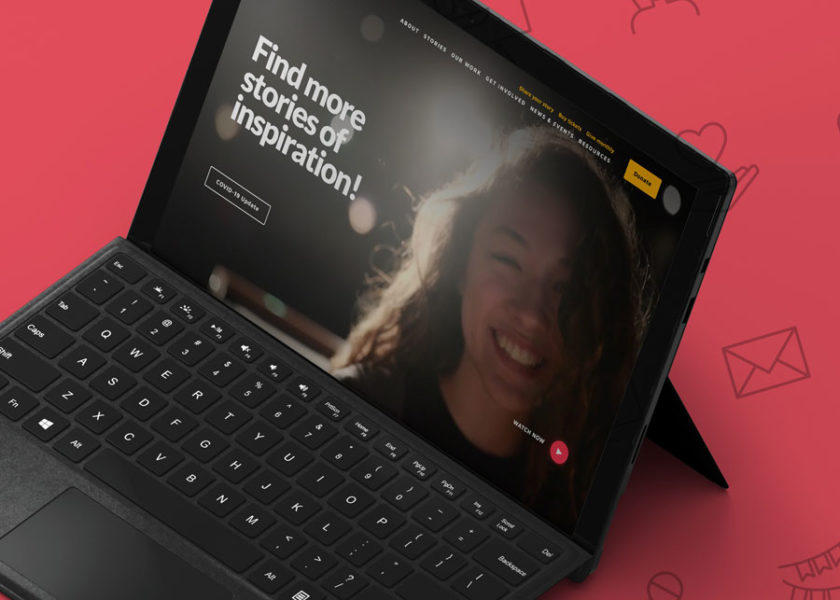
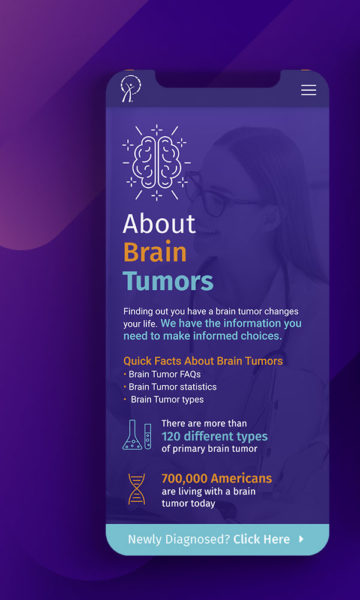
Create Your Perfect Nonprofit Website
Over more than a decade, we’ve fine-tuned our process to foster close working relationships with our nonprofit clients. Our project managers communicate through Basecamp and employ a hybrid of Agile and Waterfall methodologies. The former allows you to iterate more, while the latter leverages phases to ensure your project progresses smoothly towards your launch date. This approach fuses together purpose, design, and functionality to make the process both intuitive and responsive to your unique needs.
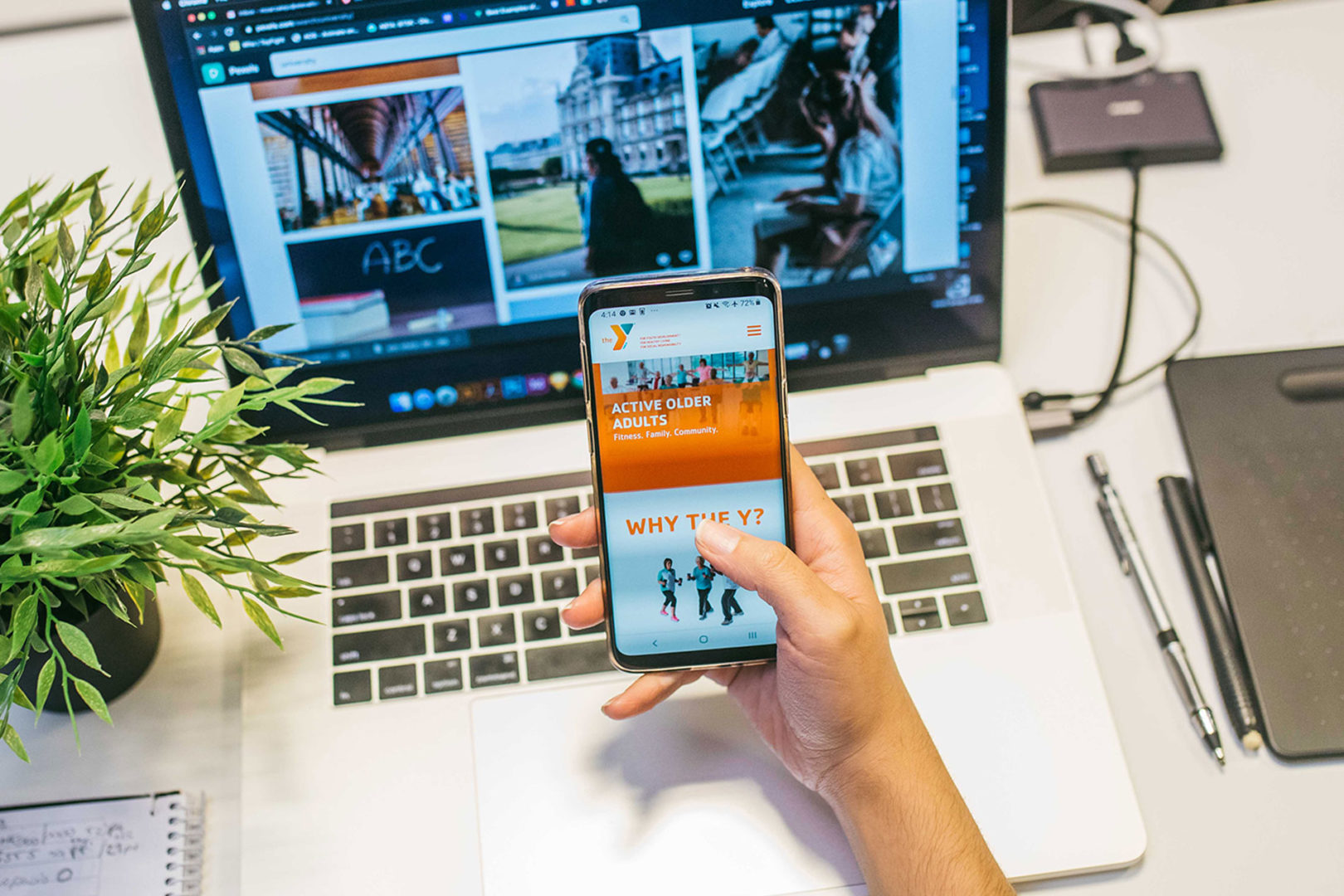
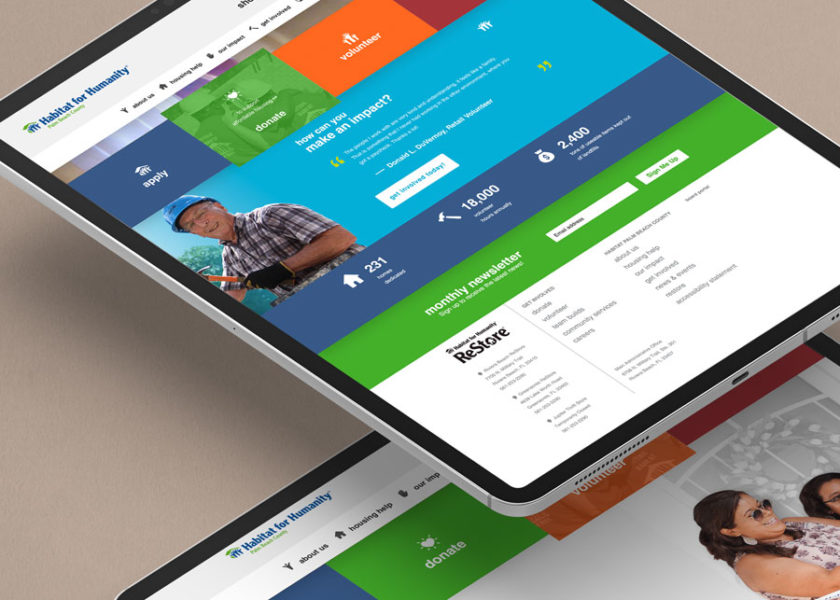
All of our websites templates are responsive and mobile optimized. We create projects in WordPress, because we want nonprofits to have ownership over their sites and be empowered to make future edits themselves. As the most used CMS worldwide, WordPress is secure and robust. It is also Open Source software with zero licensing costs, which makes it fully customizable as well as more affordable for nonprofits.
Overview
Visualize It
View process infographicUser Experience (UX)
Your project kicks off with a discovery and strategy phase where we learn about your site’s history, organizational stakeholders, and resource offerings. Since your website will be many visitors’ first introduction to your organization, it determines whether users identify with you, trust you, and decide to take action. User experience (UX) methodology analyzes users’ motivations and behaviors to help them achieve their, and your, goals. Good UX increases the number of website visitors that convert into supporters and donors.
Learn moreContent Strategy & Copywriting
We’ll help you communicate your story effectively so you can advance your mission. Work with our content strategist to align goals and organizational outcomes, analyze your audience’s needs, and define editorial guidelines; then receive a plan for allocating resources realistically and assigning staff responsibilities. If you need help writing website copy, blogs, or reports, our Senior and Junior writers can craft compelling content that spurs your audience to action.
Design
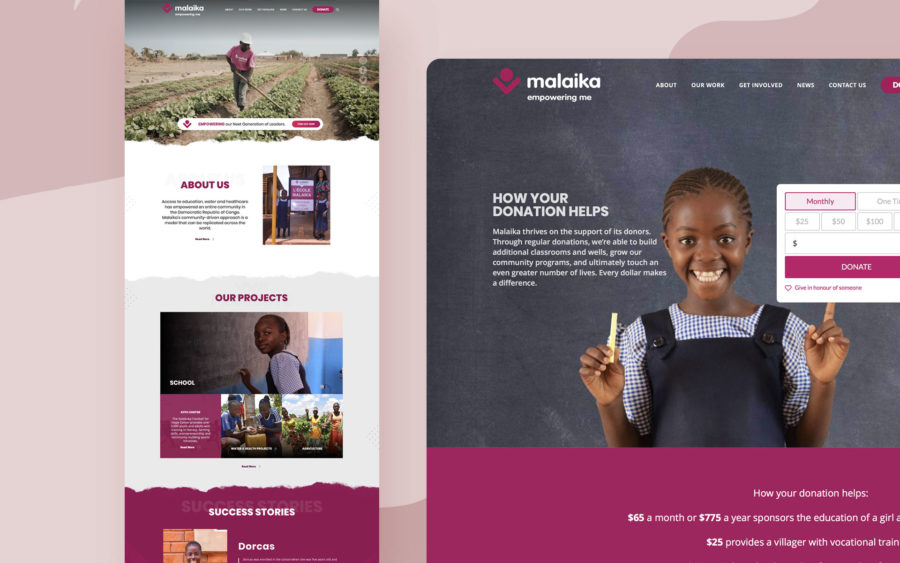
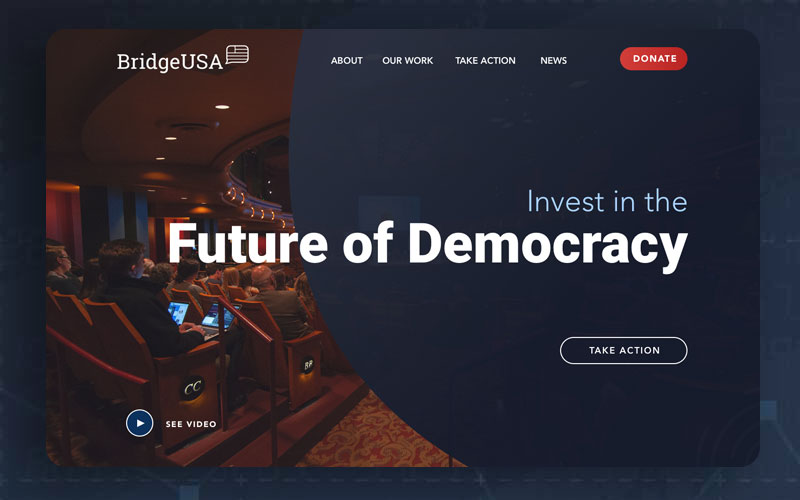
In the design phase, your wireframes will be turned into full-color mock-ups designed with a mobile-first approach. We’ll first create or gather logo and branding assets and then combine them with your directives. Even if you don’t have a “graphic eye” or past experience, our design questionnaire makes it easy to identify a visual style that aligns with your organization.
Development
Your website is first developed as a beta-version on a secure, private server. This means that while under development the new site will not affect the performance of your current site or be publicly visible to the public. Once your beta-link is ready, we review functionality with you.
QA & Launch
We test your new site across standard browsers, on mobile devices, and for webform and payment integrations during Quality Assurance (QA). Once you give your approval, we upload to your server.
Website Sustainability
Before your website even launches, we begin training your team on the specific modules and plugins that are used for your site. You can move forward with confidence that no matter your previous experience, you will be able to make basic updates on your own. Our team is available to help with any trouble-shooting for 30 days post launch. If you do not have a web developer on your staff to handle regular maintenance, we offer sustainability plans that are flexible and affordable.
Read moreIgnite your nonprofit’s impact
We’ve worked with more than 500 nonprofits to embrace the transformative power of technology. See what your nonprofit can achieve with Elevation on your team.