object(SimpleXMLElement)#6345 (7) {
["title"]=>
string(41) "Little Angels Service Dogs – Case Study"
["title2"]=>
string(41) "Little Angels Service Dogs – Case Study"
["description"]=>
object(SimpleXMLElement)#6347 (0) {
}
["link"]=>
string(73) "https://portfolio.elevationweb.org/little-angels-service-dogs-case-study/"
["categoryName"]=>
string(5) "false"
["comment"]=>
object(SimpleXMLElement)#6348 (0) {
}
["image"]=>
object(SimpleXMLElement)#6349 (0) {
}
}
object(SimpleXMLElement)#6352 (7) {
["title"]=>
string(35) "Facepaint – Case Study Elevation"
["title2"]=>
string(35) "Facepaint – Case Study Elevation"
["description"]=>
object(SimpleXMLElement)#6345 (0) {
}
["link"]=>
string(61) "https://portfolio.elevationweb.org/facepaint-study-elevation/"
["categoryName"]=>
string(5) "false"
["comment"]=>
object(SimpleXMLElement)#6353 (0) {
}
["image"]=>
object(SimpleXMLElement)#6354 (0) {
}
}
object(SimpleXMLElement)#6357 (7) {
["title"]=>
string(32) "Amazon Frontlines – Case Study"
["title2"]=>
string(32) "Amazon Frontlines – Case Study"
["description"]=>
object(SimpleXMLElement)#6352 (0) {
}
["link"]=>
string(64) "https://portfolio.elevationweb.org/amazon-frontlines-case-study/"
["categoryName"]=>
string(336) "[{"term_id":13,"name":"Google Ad Grant","slug":"google-grant","term_group":0,"term_taxonomy_id":13,"taxonomy":"project-type","description":"","parent":0,"count":5,"filter":"raw"},{"term_id":14,"name":"SEO","slug":"seo","term_group":0,"term_taxonomy_id":14,"taxonomy":"project-type","description":"","parent":0,"count":5,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6358 (0) {
}
["image"]=>
object(SimpleXMLElement)#6359 (0) {
}
}
object(SimpleXMLElement)#6362 (7) {
["title"]=>
string(42) "Jeannette Rankin Foundation – Case Study"
["title2"]=>
string(42) "Jeannette Rankin Foundation – Case Study"
["description"]=>
object(SimpleXMLElement)#6357 (0) {
}
["link"]=>
string(74) "https://portfolio.elevationweb.org/jeannette-rankin-foundation-case-study/"
["categoryName"]=>
string(5) "false"
["comment"]=>
object(SimpleXMLElement)#6363 (0) {
}
["image"]=>
string(77) "https://portfolio.elevationweb.org/wp-content/uploads/2025/04/JRF_Banner2.jpg"
}
object(SimpleXMLElement)#6367 (7) {
["title"]=>
string(26) "Voice of OC – Case Study"
["title2"]=>
string(26) "Voice of OC – Case Study"
["description"]=>
object(SimpleXMLElement)#6362 (0) {
}
["link"]=>
string(58) "https://portfolio.elevationweb.org/voice-of-oc-case-study/"
["categoryName"]=>
string(5) "false"
["comment"]=>
object(SimpleXMLElement)#6368 (0) {
}
["image"]=>
string(73) "https://portfolio.elevationweb.org/wp-content/uploads/2025/04/banner2.jpg"
}
object(SimpleXMLElement)#6372 (7) {
["title"]=>
string(52) "Bureau of Governmental Research (BGR) – Case Study"
["title2"]=>
string(52) "Bureau of Governmental Research (BGR) – Case Study"
["description"]=>
object(SimpleXMLElement)#6367 (0) {
}
["link"]=>
string(50) "https://portfolio.elevationweb.org/bgr-case-study/"
["categoryName"]=>
string(5) "false"
["comment"]=>
object(SimpleXMLElement)#6373 (0) {
}
["image"]=>
string(77) "https://portfolio.elevationweb.org/wp-content/uploads/2025/04/banner_BGR2.jpg"
}
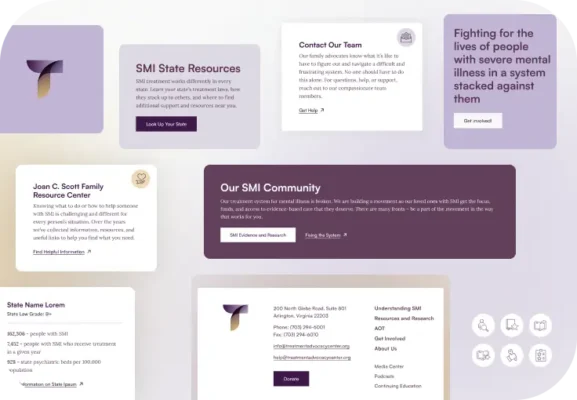
object(SimpleXMLElement)#6377 (7) {
["title"]=>
string(16) "This Is My Brave"
["title2"]=>
string(16) "This Is My Brave"
["description"]=>
object(SimpleXMLElement)#6372 (0) {
}
["link"]=>
string(52) "https://portfolio.elevationweb.org/this-is-my-brave/"
["categoryName"]=>
string(842) "[{"term_id":3,"name":"Branding","slug":"branding","term_group":0,"term_taxonomy_id":3,"taxonomy":"project-type","description":"","parent":0,"count":5,"filter":"raw"},{"term_id":13,"name":"Google Ad Grant","slug":"google-grant","term_group":0,"term_taxonomy_id":13,"taxonomy":"project-type","description":"","parent":0,"count":5,"filter":"raw"},{"term_id":12,"name":"Sustainability","slug":"sustainability","term_group":0,"term_taxonomy_id":12,"taxonomy":"project-type","description":"","parent":0,"count":8,"filter":"raw"},{"term_id":11,"name":"UX","slug":"ux","term_group":0,"term_taxonomy_id":11,"taxonomy":"project-type","description":"","parent":0,"count":13,"filter":"raw"},{"term_id":4,"name":"Web Design","slug":"web","term_group":0,"term_taxonomy_id":4,"taxonomy":"project-type","description":"","parent":0,"count":15,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6378 (0) {
}
["image"]=>
string(81) "https://portfolio.elevationweb.org/wp-content/uploads/2020/05/BRAVE-Champions.png"
}
object(SimpleXMLElement)#6382 (7) {
["title"]=>
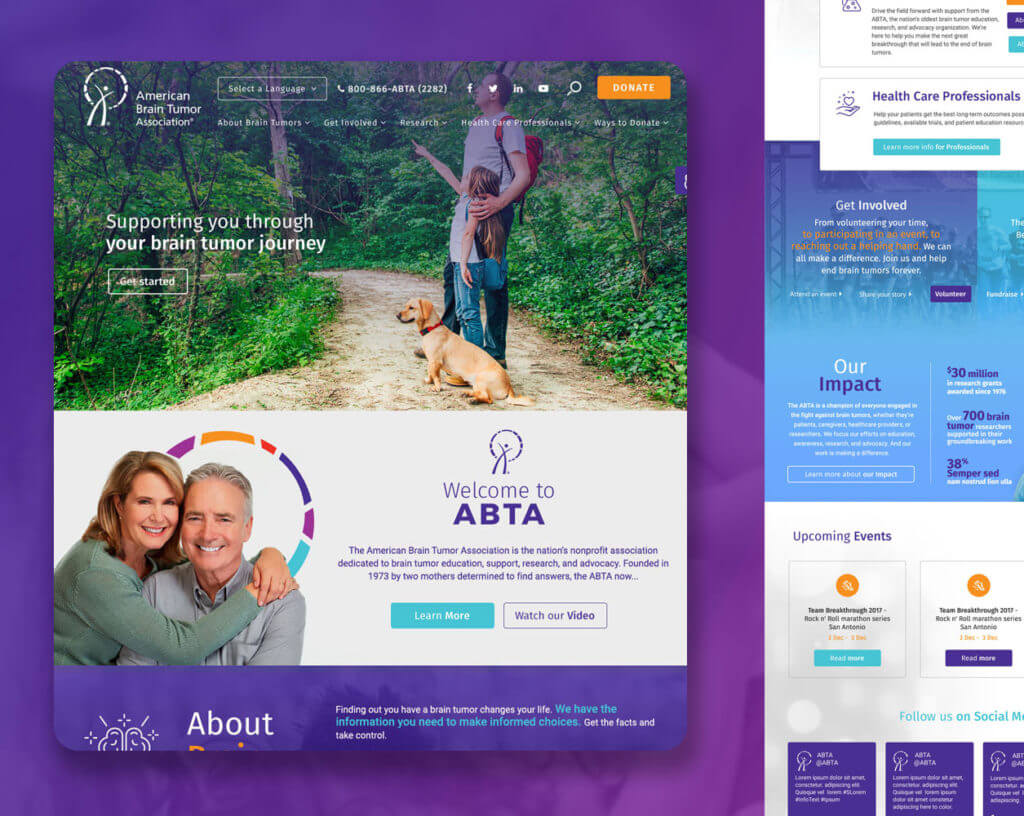
string(32) "American Brain Tumor Association"
["title2"]=>
string(32) "American Brain Tumor Association"
["description"]=>
object(SimpleXMLElement)#6377 (0) {
}
["link"]=>
string(40) "https://portfolio.elevationweb.org/abta/"
["categoryName"]=>
string(854) "[{"term_id":15,"name":"Content Strategy","slug":"content-strategy","term_group":0,"term_taxonomy_id":15,"taxonomy":"project-type","description":"","parent":0,"count":3,"filter":"raw"},{"term_id":13,"name":"Google Ad Grant","slug":"google-grant","term_group":0,"term_taxonomy_id":13,"taxonomy":"project-type","description":"","parent":0,"count":5,"filter":"raw"},{"term_id":14,"name":"SEO","slug":"seo","term_group":0,"term_taxonomy_id":14,"taxonomy":"project-type","description":"","parent":0,"count":5,"filter":"raw"},{"term_id":12,"name":"Sustainability","slug":"sustainability","term_group":0,"term_taxonomy_id":12,"taxonomy":"project-type","description":"","parent":0,"count":8,"filter":"raw"},{"term_id":11,"name":"UX","slug":"ux","term_group":0,"term_taxonomy_id":11,"taxonomy":"project-type","description":"","parent":0,"count":13,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6383 (0) {
}
["image"]=>
string(90) "https://portfolio.elevationweb.org/wp-content/uploads/2020/06/abta-gallery3-1-1024x816.jpg"
}
object(SimpleXMLElement)#6387 (7) {
["title"]=>
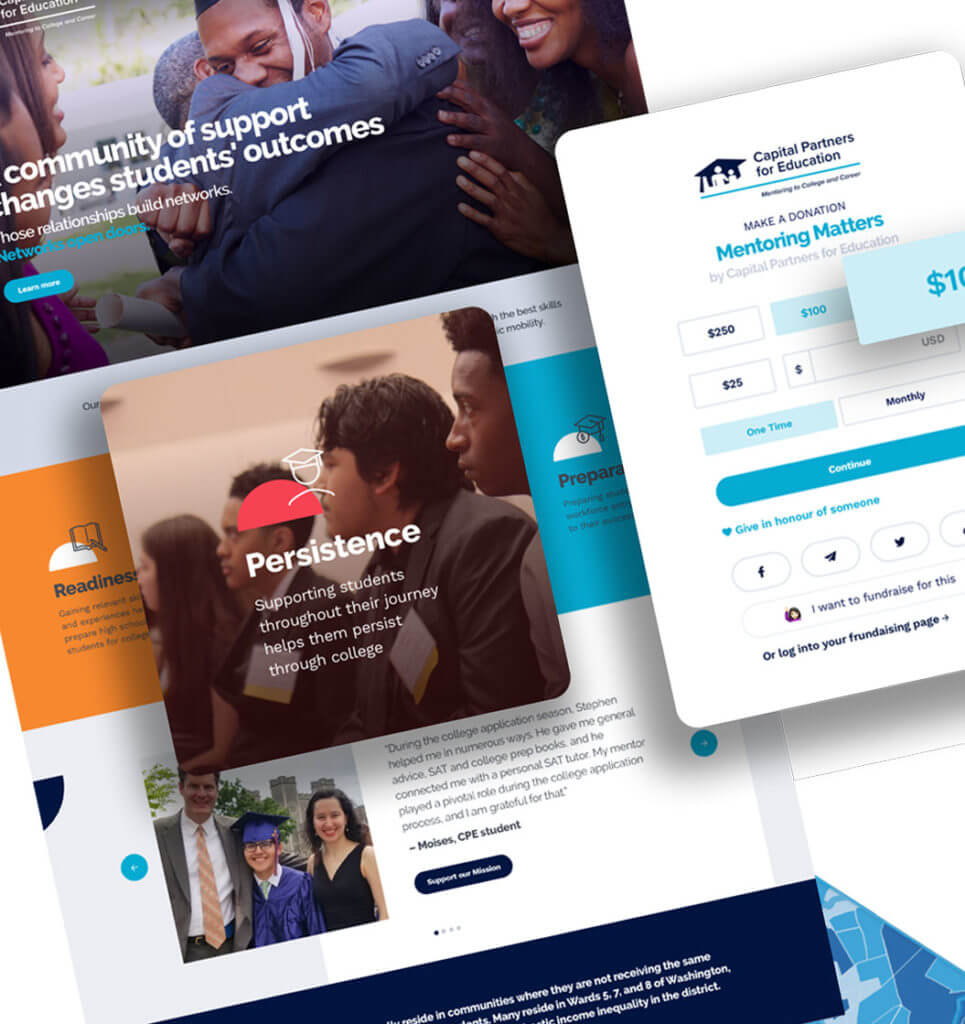
string(30) "Capital Partners for Education"
["title2"]=>
string(30) "Capital Partners for Education"
["description"]=>
object(SimpleXMLElement)#6382 (0) {
}
["link"]=>
string(66) "https://portfolio.elevationweb.org/capital-partners-for-education/"
["categoryName"]=>
string(485) "[{"term_id":3,"name":"Branding","slug":"branding","term_group":0,"term_taxonomy_id":3,"taxonomy":"project-type","description":"","parent":0,"count":5,"filter":"raw"},{"term_id":11,"name":"UX","slug":"ux","term_group":0,"term_taxonomy_id":11,"taxonomy":"project-type","description":"","parent":0,"count":13,"filter":"raw"},{"term_id":4,"name":"Web Design","slug":"web","term_group":0,"term_taxonomy_id":4,"taxonomy":"project-type","description":"","parent":0,"count":15,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6388 (0) {
}
["image"]=>
string(85) "https://portfolio.elevationweb.org/wp-content/uploads/2020/06/Untitled-2-965x1024.jpg"
}
object(SimpleXMLElement)#6392 (7) {
["title"]=>
string(8) "KRC PBPC"
["title2"]=>
string(8) "KRC PBPC"
["description"]=>
object(SimpleXMLElement)#6387 (0) {
}
["link"]=>
string(44) "https://portfolio.elevationweb.org/krc-pbpc/"
["categoryName"]=>
string(485) "[{"term_id":3,"name":"Branding","slug":"branding","term_group":0,"term_taxonomy_id":3,"taxonomy":"project-type","description":"","parent":0,"count":5,"filter":"raw"},{"term_id":11,"name":"UX","slug":"ux","term_group":0,"term_taxonomy_id":11,"taxonomy":"project-type","description":"","parent":0,"count":13,"filter":"raw"},{"term_id":4,"name":"Web Design","slug":"web","term_group":0,"term_taxonomy_id":4,"taxonomy":"project-type","description":"","parent":0,"count":15,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6393 (0) {
}
["image"]=>
string(83) "https://portfolio.elevationweb.org/wp-content/uploads/2020/06/logo5678-1024x768.jpg"
}
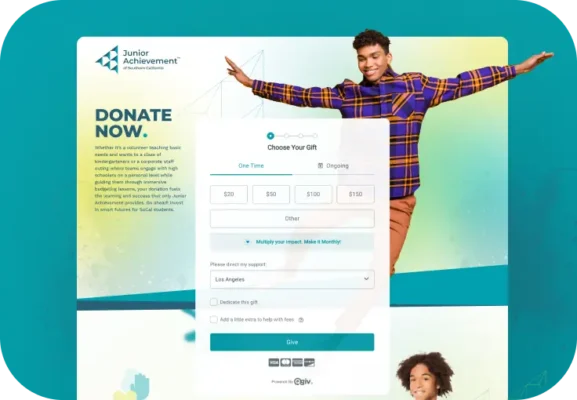
object(SimpleXMLElement)#6397 (7) {
["title"]=>
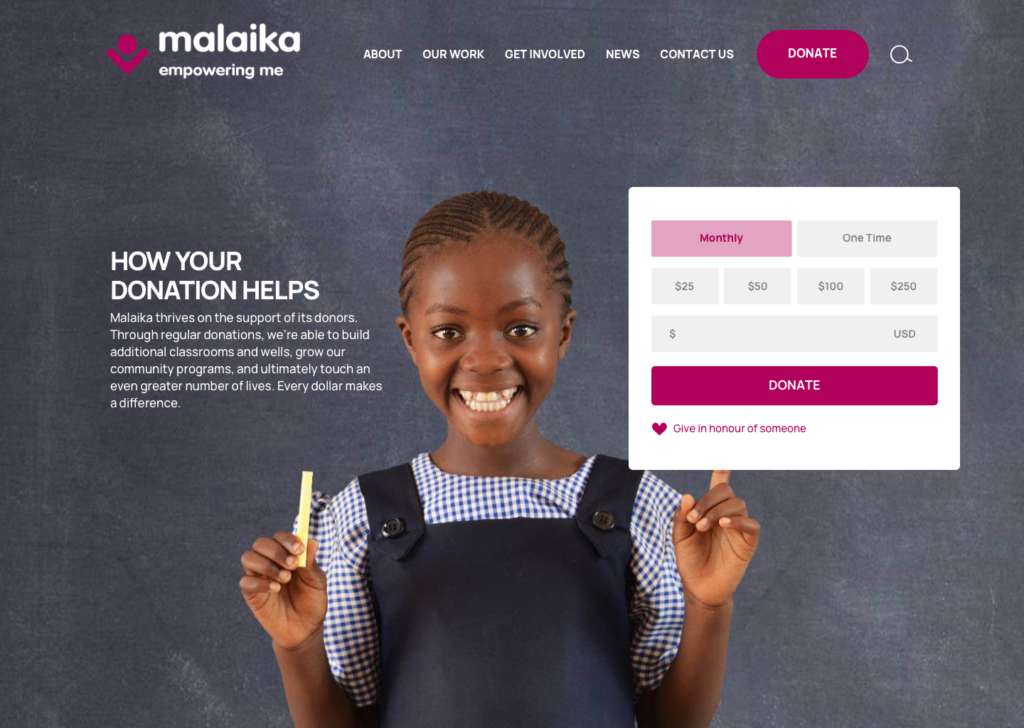
string(7) "Malaika"
["title2"]=>
string(7) "Malaika"
["description"]=>
object(SimpleXMLElement)#6392 (0) {
}
["link"]=>
string(43) "https://portfolio.elevationweb.org/malaika/"
["categoryName"]=>
string(839) "[{"term_id":15,"name":"Content Strategy","slug":"content-strategy","term_group":0,"term_taxonomy_id":15,"taxonomy":"project-type","description":"","parent":0,"count":3,"filter":"raw"},{"term_id":14,"name":"SEO","slug":"seo","term_group":0,"term_taxonomy_id":14,"taxonomy":"project-type","description":"","parent":0,"count":5,"filter":"raw"},{"term_id":12,"name":"Sustainability","slug":"sustainability","term_group":0,"term_taxonomy_id":12,"taxonomy":"project-type","description":"","parent":0,"count":8,"filter":"raw"},{"term_id":11,"name":"UX","slug":"ux","term_group":0,"term_taxonomy_id":11,"taxonomy":"project-type","description":"","parent":0,"count":13,"filter":"raw"},{"term_id":4,"name":"Web Design","slug":"web","term_group":0,"term_taxonomy_id":4,"taxonomy":"project-type","description":"","parent":0,"count":15,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6398 (0) {
}
["image"]=>
string(93) "https://portfolio.elevationweb.org/wp-content/uploads/2020/06/malaika_donateform-1024x728.png"
}
object(SimpleXMLElement)#6402 (7) {
["title"]=>
string(13) "House of Ruth"
["title2"]=>
string(13) "House of Ruth"
["description"]=>
object(SimpleXMLElement)#6397 (0) {
}
["link"]=>
string(49) "https://portfolio.elevationweb.org/house-of-ruth/"
["categoryName"]=>
string(320) "[{"term_id":11,"name":"UX","slug":"ux","term_group":0,"term_taxonomy_id":11,"taxonomy":"project-type","description":"","parent":0,"count":13,"filter":"raw"},{"term_id":4,"name":"Web Design","slug":"web","term_group":0,"term_taxonomy_id":4,"taxonomy":"project-type","description":"","parent":0,"count":15,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6403 (0) {
}
["image"]=>
string(102) "https://portfolio.elevationweb.org/wp-content/uploads/2020/08/Screen-Shot-2020-10-24-at-7.50.10-PM.jpg"
}
object(SimpleXMLElement)#6407 (7) {
["title"]=>
string(9) "Texas AIA"
["title2"]=>
string(9) "Texas AIA"
["description"]=>
object(SimpleXMLElement)#6402 (0) {
}
["link"]=>
string(45) "https://portfolio.elevationweb.org/texas-aia/"
["categoryName"]=>
string(662) "[{"term_id":3,"name":"Branding","slug":"branding","term_group":0,"term_taxonomy_id":3,"taxonomy":"project-type","description":"","parent":0,"count":5,"filter":"raw"},{"term_id":5,"name":"Graphic Design","slug":"graphic-design","term_group":0,"term_taxonomy_id":5,"taxonomy":"project-type","description":"","parent":0,"count":1,"filter":"raw"},{"term_id":11,"name":"UX","slug":"ux","term_group":0,"term_taxonomy_id":11,"taxonomy":"project-type","description":"","parent":0,"count":13,"filter":"raw"},{"term_id":4,"name":"Web Design","slug":"web","term_group":0,"term_taxonomy_id":4,"taxonomy":"project-type","description":"","parent":0,"count":15,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6408 (0) {
}
["image"]=>
string(86) "https://portfolio.elevationweb.org/wp-content/uploads/2020/09/texas-logo1-1024x704.jpg"
}
object(SimpleXMLElement)#6412 (7) {
["title"]=>
string(15) "Run3rd Alliance"
["title2"]=>
string(15) "Run3rd Alliance"
["description"]=>
object(SimpleXMLElement)#6407 (0) {
}
["link"]=>
string(51) "https://portfolio.elevationweb.org/run3rd-alliance/"
["categoryName"]=>
string(508) "[{"term_id":3,"name":"Branding","slug":"branding","term_group":0,"term_taxonomy_id":3,"taxonomy":"project-type","description":"","parent":0,"count":5,"filter":"raw"},{"term_id":12,"name":"Sustainability","slug":"sustainability","term_group":0,"term_taxonomy_id":12,"taxonomy":"project-type","description":"","parent":0,"count":8,"filter":"raw"},{"term_id":4,"name":"Web Design","slug":"web","term_group":0,"term_taxonomy_id":4,"taxonomy":"project-type","description":"","parent":0,"count":15,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6413 (0) {
}
["image"]=>
string(72) "https://portfolio.elevationweb.org/wp-content/uploads/2020/05/run3rd.jpg"
}
object(SimpleXMLElement)#6417 (7) {
["title"]=>
string(21) "Dreamscape Foundation"
["title2"]=>
string(21) "Dreamscape Foundation"
["description"]=>
object(SimpleXMLElement)#6412 (0) {
}
["link"]=>
string(46) "https://portfolio.elevationweb.org/dreamscape/"
["categoryName"]=>
string(498) "[{"term_id":13,"name":"Google Ad Grant","slug":"google-grant","term_group":0,"term_taxonomy_id":13,"taxonomy":"project-type","description":"","parent":0,"count":5,"filter":"raw"},{"term_id":11,"name":"UX","slug":"ux","term_group":0,"term_taxonomy_id":11,"taxonomy":"project-type","description":"","parent":0,"count":13,"filter":"raw"},{"term_id":4,"name":"Web Design","slug":"web","term_group":0,"term_taxonomy_id":4,"taxonomy":"project-type","description":"","parent":0,"count":15,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6418 (0) {
}
["image"]=>
string(76) "https://portfolio.elevationweb.org/wp-content/uploads/2020/05/header-6-1.jpg"
}
object(SimpleXMLElement)#6422 (7) {
["title"]=>
string(9) "BridgeUSA"
["title2"]=>
string(9) "BridgeUSA"
["description"]=>
object(SimpleXMLElement)#6417 (0) {
}
["link"]=>
string(45) "https://portfolio.elevationweb.org/bridgeusa/"
["categoryName"]=>
string(477) "[{"term_id":14,"name":"SEO","slug":"seo","term_group":0,"term_taxonomy_id":14,"taxonomy":"project-type","description":"","parent":0,"count":5,"filter":"raw"},{"term_id":11,"name":"UX","slug":"ux","term_group":0,"term_taxonomy_id":11,"taxonomy":"project-type","description":"","parent":0,"count":13,"filter":"raw"},{"term_id":4,"name":"Web Design","slug":"web","term_group":0,"term_taxonomy_id":4,"taxonomy":"project-type","description":"","parent":0,"count":15,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6423 (0) {
}
["image"]=>
string(76) "https://portfolio.elevationweb.org/wp-content/uploads/2020/05/header-6-2.jpg"
}
object(SimpleXMLElement)#6427 (7) {
["title"]=>
string(15) "One Step Beyond"
["title2"]=>
string(15) "One Step Beyond"
["description"]=>
object(SimpleXMLElement)#6422 (0) {
}
["link"]=>
string(51) "https://portfolio.elevationweb.org/one-step-beyond/"
["categoryName"]=>
string(179) "[{"term_id":13,"name":"Google Ad Grant","slug":"google-grant","term_group":0,"term_taxonomy_id":13,"taxonomy":"project-type","description":"","parent":0,"count":5,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6428 (0) {
}
["image"]=>
string(71) "https://portfolio.elevationweb.org/wp-content/uploads/2020/08/HEP-B.jpg"
}
object(SimpleXMLElement)#6432 (7) {
["title"]=>
string(25) "Youth Empowerment Project"
["title2"]=>
string(25) "Youth Empowerment Project"
["description"]=>
object(SimpleXMLElement)#6427 (0) {
}
["link"]=>
string(61) "https://portfolio.elevationweb.org/youth-empowerment-project/"
["categoryName"]=>
string(343) "[{"term_id":12,"name":"Sustainability","slug":"sustainability","term_group":0,"term_taxonomy_id":12,"taxonomy":"project-type","description":"","parent":0,"count":8,"filter":"raw"},{"term_id":4,"name":"Web Design","slug":"web","term_group":0,"term_taxonomy_id":4,"taxonomy":"project-type","description":"","parent":0,"count":15,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6433 (0) {
}
["image"]=>
string(85) "https://portfolio.elevationweb.org/wp-content/uploads/2020/05/yep-2222-1-1024x768.jpg"
}
object(SimpleXMLElement)#6437 (7) {
["title"]=>
string(20) "Habitat for Humanity"
["title2"]=>
string(20) "Habitat for Humanity"
["description"]=>
object(SimpleXMLElement)#6432 (0) {
}
["link"]=>
string(56) "https://portfolio.elevationweb.org/habitat-for-humanity/"
["categoryName"]=>
string(499) "[{"term_id":12,"name":"Sustainability","slug":"sustainability","term_group":0,"term_taxonomy_id":12,"taxonomy":"project-type","description":"","parent":0,"count":8,"filter":"raw"},{"term_id":11,"name":"UX","slug":"ux","term_group":0,"term_taxonomy_id":11,"taxonomy":"project-type","description":"","parent":0,"count":13,"filter":"raw"},{"term_id":4,"name":"Web Design","slug":"web","term_group":0,"term_taxonomy_id":4,"taxonomy":"project-type","description":"","parent":0,"count":15,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6438 (0) {
}
["image"]=>
string(114) "https://portfolio.elevationweb.org/wp-content/uploads/2020/05/iPadPro-Isometric-Presentation-Mockup-1-1024x928.jpg"
}
object(SimpleXMLElement)#6442 (7) {
["title"]=>
string(15) "GAIA Zero Waste"
["title2"]=>
string(15) "GAIA Zero Waste"
["description"]=>
object(SimpleXMLElement)#6437 (0) {
}
["link"]=>
string(51) "https://portfolio.elevationweb.org/gaia-zero-waste/"
["categoryName"]=>
string(660) "[{"term_id":15,"name":"Content Strategy","slug":"content-strategy","term_group":0,"term_taxonomy_id":15,"taxonomy":"project-type","description":"","parent":0,"count":3,"filter":"raw"},{"term_id":14,"name":"SEO","slug":"seo","term_group":0,"term_taxonomy_id":14,"taxonomy":"project-type","description":"","parent":0,"count":5,"filter":"raw"},{"term_id":11,"name":"UX","slug":"ux","term_group":0,"term_taxonomy_id":11,"taxonomy":"project-type","description":"","parent":0,"count":13,"filter":"raw"},{"term_id":4,"name":"Web Design","slug":"web","term_group":0,"term_taxonomy_id":4,"taxonomy":"project-type","description":"","parent":0,"count":15,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6443 (0) {
}
["image"]=>
string(77) "https://portfolio.elevationweb.org/wp-content/uploads/2020/06/gaia-home-1.jpg"
}
object(SimpleXMLElement)#6447 (7) {
["title"]=>
string(4) "YMCA"
["title2"]=>
string(4) "YMCA"
["description"]=>
object(SimpleXMLElement)#6442 (0) {
}
["link"]=>
string(40) "https://portfolio.elevationweb.org/ymca/"
["categoryName"]=>
string(499) "[{"term_id":12,"name":"Sustainability","slug":"sustainability","term_group":0,"term_taxonomy_id":12,"taxonomy":"project-type","description":"","parent":0,"count":8,"filter":"raw"},{"term_id":11,"name":"UX","slug":"ux","term_group":0,"term_taxonomy_id":11,"taxonomy":"project-type","description":"","parent":0,"count":13,"filter":"raw"},{"term_id":4,"name":"Web Design","slug":"web","term_group":0,"term_taxonomy_id":4,"taxonomy":"project-type","description":"","parent":0,"count":15,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6448 (0) {
}
["image"]=>
string(86) "https://portfolio.elevationweb.org/wp-content/uploads/2020/05/ymca1-e1605892372346.jpg"
}
object(SimpleXMLElement)#6452 (7) {
["title"]=>
string(15) "Lambda Literary"
["title2"]=>
string(15) "Lambda Literary"
["description"]=>
object(SimpleXMLElement)#6447 (0) {
}
["link"]=>
string(51) "https://portfolio.elevationweb.org/lambda-literary/"
["categoryName"]=>
string(499) "[{"term_id":12,"name":"Sustainability","slug":"sustainability","term_group":0,"term_taxonomy_id":12,"taxonomy":"project-type","description":"","parent":0,"count":8,"filter":"raw"},{"term_id":11,"name":"UX","slug":"ux","term_group":0,"term_taxonomy_id":11,"taxonomy":"project-type","description":"","parent":0,"count":13,"filter":"raw"},{"term_id":4,"name":"Web Design","slug":"web","term_group":0,"term_taxonomy_id":4,"taxonomy":"project-type","description":"","parent":0,"count":15,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6453 (0) {
}
["image"]=>
string(85) "https://portfolio.elevationweb.org/wp-content/uploads/2020/06/ux-lambda2-1024x704.jpg"
}
object(SimpleXMLElement)#6457 (7) {
["title"]=>
string(24) "American Indian Services"
["title2"]=>
string(24) "American Indian Services"
["description"]=>
object(SimpleXMLElement)#6452 (0) {
}
["link"]=>
string(60) "https://portfolio.elevationweb.org/american-indian-services/"
["categoryName"]=>
string(164) "[{"term_id":4,"name":"Web Design","slug":"web","term_group":0,"term_taxonomy_id":4,"taxonomy":"project-type","description":"","parent":0,"count":15,"filter":"raw"}]"
["comment"]=>
object(SimpleXMLElement)#6458 (0) {
}
["image"]=>
string(74) "https://portfolio.elevationweb.org/wp-content/uploads/2020/06/IMG_0659.jpg"
}